WebTech Summer Recap (July, August, September) – 2022
The summer has been busy with many departments revamping their websites to better serve students. New sites are also released for new functions formed at the University. The core Drupal and WordPress platforms received several new features alongside the routine security updates.
October Drupal Training Sessions Available
Are you new to editing a Drupal site? Or are you a current Drupal user that wants to improve your editing game? There are Beginning Drupal training sessions in October & November:
-
Wednesday, October 5, 9 - 11 a.m.
-
Wednesday, October 12, 9 - 11 a.m.
-
Thursday, November 3, 9 - 11 a.m.
-
Wednesday, November 9, 9 - 11 a.m.
No classes in December.
Learn more and reserve your spot at the Beginning Drupal training page.
Drupal Updates
New Administration Theme Forthcoming
On November 21st, 2022 WebTech will be enabling a new administration theme for editors of websites. We are adopting the default administration theme within Drupal 9, named Claro. We are doing this to further align with user experience and accessibility goals for all editors utilizing Western Drupal websites.
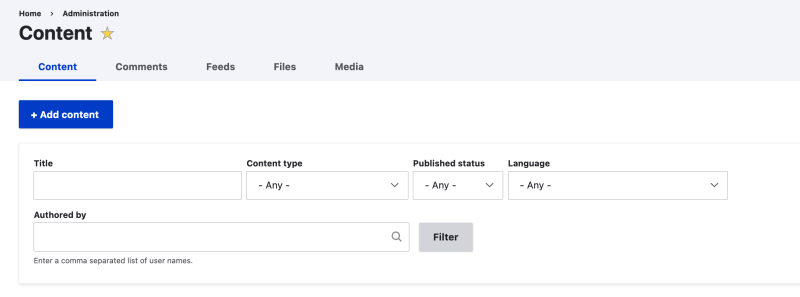
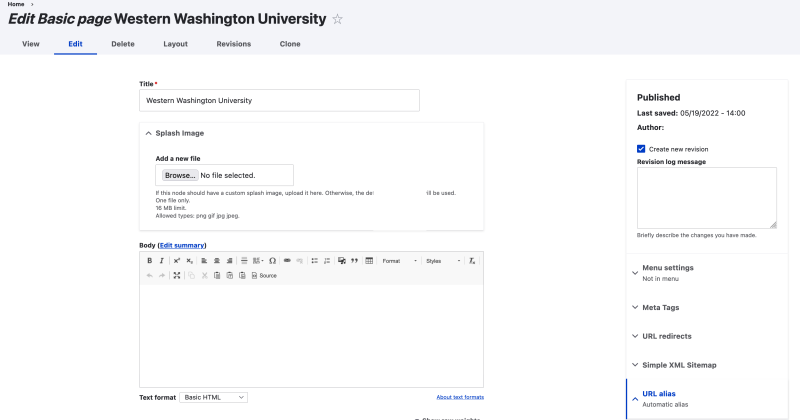
Navigation will remain the same, layout builder also visually looks similar. The most striking change is when using administration pages such as the content overview page or using the edit page for content itself.
Content Overview Page
The Drupal webpage about Claro offers further information if you are interested in learning more.
Edit Page Example
Issues Resolved:
-
Dependencies specification for CKEditor list style was broken
Module Updates:
-
Drupal Core
-
Drupal Blocks Access
-
Rest API Authentication
-
Honeypot
New Modules:
-
File Delete
-
Calendar View
-
Content Security Policy
The complete Drupal Changelog.
Drupal Theme Updates
-
Bug fix for background video pause feature
-
Contrast fix for accordions
-
Style a11y improvements for accordions, call to actions, split-style information cards, and layouts
-
Markup fix for schedule component links
-
Contrast fixes for icons with text
-
Modernized embed container styles
-
Alternate content switcher layout added
-
Icon contrast fixes
-
Horizontal menu fix
Find out more on the Ashlar Changelog.
WordPress: Updates from CampusPress
WordPress is now running version 6.02. If you haven’t logged in since Spring, you will notice more block editing is available. WebTech is working on a new version of the Western WordPress theme. We hope to have that available for this coming term.
Plugin Updates:
-
CoBlocks: upgraded to 2.24.2
-
AddThis Social Share has been removed
Review the CampusPress Changelog for specific details on plugin updates.
Drupal Site Building Tips
How to request editing permissions & adding faculty to the website
We know September has arrived when we start receiving requests about adding faculty/staff to websites and how to grant editing permissions for new staff. This article will explain the process for both requests.
-
How do I add faculty or staff to our department website (or directory)?
-
How do I request permission to edit the website (for myself, or for another staff member)?
Adding faculty or staff (users) to department websites (or directories) is something that only WebTech staff can do. Once a user has been added, anyone with appropriate content editing permissions can edit the user profiles. Additionally, faculty or staff who have been added to a directory *usually* have editing permissions to edit their own profile.
Here is what to include in your directory request to help us process your requests quickly and efficiently.
Adding users to a department directory
Send your request to add users to a department directory to webhelp@wwu.edu with the following information:
-
The person’s name
-
The person’s Western email.
-
The URL of the website the person needs to be added to
-
The department they are in (to connect to a specific directory within a college)
-
If possible, their role: Faculty or affiliated faculty or staff etc. (That helps us to display them in the appropriate spot within a department directory.)
An example email to WebHelp may look like this:
Please add Jean Nissen (webstej4@wwu.edu) to the chss.wwu.edu website directory. They are faculty in the Anthropology department and should display on this page: https://chss.wwu.edu/anthropology/anthropology-faculty-staff
Requesting editing permissions for self/or others
If you have hired staff or students whose responsibilities will include editing the website, please be aware that anyone requesting permission to edit content on any website needs to have taken the standard accessibility training within the last two years.
Once they have passed the accessibility training, that individual can contact WebTech directly at webhelp@wwu.edu to request permission to edit a site. They need to include the following in their request:
-
Full Name
-
Western email address
-
Date that the accessibility training was completed
-
The website URL they would like permission to edit (oce.wwu.edu)
One of the WebTech staff will grant site editing permissions and let the user know how to log in.
Additionally, WebTech provides beginning Drupal training for new content editors to give them a few hours of training in the Drupal platform.
As always, if you have any questions about your website, please send an email with your inquiry to webhelp@wwu.edu and we will try our best to answer them.