WebTech Monthly News – March 2022
April Drupal Training Sessions Available
Are you new to editing a Drupal site? Or are you a current Drupal user that wants to improve your editing game? There are Beginning Drupal training sessions in April:
- Tuesday, April 5, 9-11 a.m.
- Wednesday, April 6, 9-11 a.m.
Learn more and reserve your spot at the Beginning Drupal training page.
WebTech Open Hour Training
WebHelp is excited to announce they are offering Zoom-based Open Hour support for all Drupal related issues on Wednesday, the 20th. If you have a question about your website, you have been meaning to ask for yourself, or for your team – please submit your issue via email to web.help@wwu.edu with the subject line Open Hour Tech Support and we will walk through you (and any others on your team) on how to accomplish it during the next available open hour.
Open Hour Support takes place at 2 p.m. on the third Wednesdays of the month.
March Site Launches and Developments
- New institutional homepage navigation
- MyWestern Updated
Drupal Updates
New Feature: Editoria11y
All Drupal sites now come with Editoria11y (meaning “editorial accessibility”), a built-in accessibility checker for editors that runs while they work on their site, so they can make immediate yet impactful fixes. The Editoria11y widget can be found near the bottom of the page or screen:
Learn more about using Editoria11y on Western’s brand and communication guide.
Module Updates:
- Simple Sitemap – adds support for modern search engine usage of IndexNow rather than periodic sitemap submissions
- Webform – updates to javascript libraries
- Metatag – Continued enhancement of evolving metatag standards and OpenGraph social sharing support
New Modules:
- Focal Point - The return of Focal Point to Drupal will allow users to select which portion of an image will stay in focus no matter how it is cropped by Drupal itself.
- Able Player - Support for locally hosted video in a digitally accessible player. Developed by Western staff based on a code library created by UW staff.
Drupal Theme Updates
- Apple touch icon added
- Styles for new directory, homepage navigation
- Performance improvements for skip to link
- Heading structure fixes for aggregator feeds
- Removal of deprecated Ashlar library
- Breadcrumb caching issue fix
- Accessibility patch for visually hidden text running together
The display settings and search were moved up to a new, pre-header bar. Additionally, the skip to content link will become visible without requiring focus. There has also been a new "Jobs" quick link added to the menu.
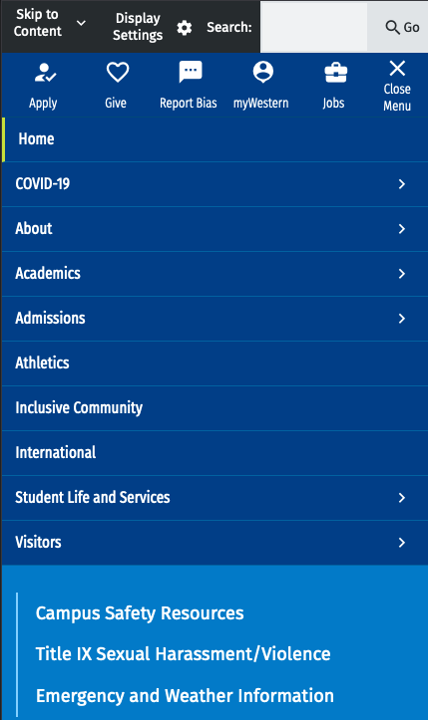
Mobile:
Desktop:
The mobile menu layout and animation changed from a sliding animation to a fading animation, and the layout of the Western Quick links changed slightly. The site and Western footers will also now be visible when the mobile menu is open:
The skip to content button now also has additional navigation functionality, for jumping to various headers on a page.
This change will affect all sites on Drupal. The site menus, footers, and content will not be affected.
Find out more on the Ashlar Changelog.
WordPress: Updates from CampusPress
- Advanced Custom Field Pro: Upgraded from 5.11.4 to 5.12.
- Live Shortcode: Remove Live Shortcode block in block editor widget area if Live Shortcode plugin activated.
- Avatars: Add support for default WP filters inside our custom “get_avatar” function.
- Shibboleth: Fix for potential logout issues and improvements to handling “redirect_to” parameter.
- Sign up and Invites: Add random alphanumeric to the end of invite links. Change only applies to new invite links and code created after the plugin is updated.
- SSL Compatibility: Change force SSL from 302 redirection to 301.
- Fix support for subtitles if video uploaded to site.
- Audit Log: Added option to track site mapping deactivation into Dashboard > Audit Logs in network admin to enable super admin users to check who deactivated domain mapping on a site.
- Jetpack: Upgrade from 10.4 to 10.6.
- Post Expirator: Fix for depreciated jQuery function.
- Live shortcode: Fix issue with Live Shortcode Preview in block editor due to compatibility with WordPress 5.8.3.
New Plugins:
The following three new plugins have been added. Email webhelp@wwu.edu if you would like one or more of these activated on your website.
- Page Links To plugin: Allows you to point WordPress pages or posts to a URL of your choosing. Good for setting up navigational links to non-WP sections of your site or to off-site resources.
- Role and Capabilities plugin: Used to manage roles and capabilities of users on a site.
- Search Filter: Simple search and filter plugin added to Plugins > Plugin Management in network admin and is set to super admin users only can activate. Change to all users if you want your users to be able to use.
Review the CampusPress Changelog for specific details on plugin updates.
Drupal Site Building Tips
Creating Anchor (jump) Links
When most people create links, they think of connecting two separate webpages together. Hyperlinks are often used to connect related pages within a department, to link a directory profile page to a personal website, or from a class in Canvas to related material.
But that is not all hyperlinks can do. With a little tweaking, you also can set up hyperlinks to link to content on the same page. Have you ever created a glossary webpage on industry terms that your audience should know and wished there were a way to jump directly to a specific term? Now, when you refer to something you said elsewhere in that article, you can link right to the specific point within the website -- making it much easier for your audience to figure out what you are talking about.
Learn how to create an anchor link